Due Mari - Next generation tourism development (Italy Albania Montenegro)

Margherita di Savoia Salt Pans - Puglia
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Black Lake - Montenegro
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Pietrabbondante Sanctuary - Molise
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Benca Aquaduct - Albania
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Piccinni Theater of Bari - Puglia
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Church of the Virgin's - Montenegro
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Cariponone Waterfalls - Molise
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Ksamil Beach - Albania
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Cathedral of St. Catald in Taranto - Puglia
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

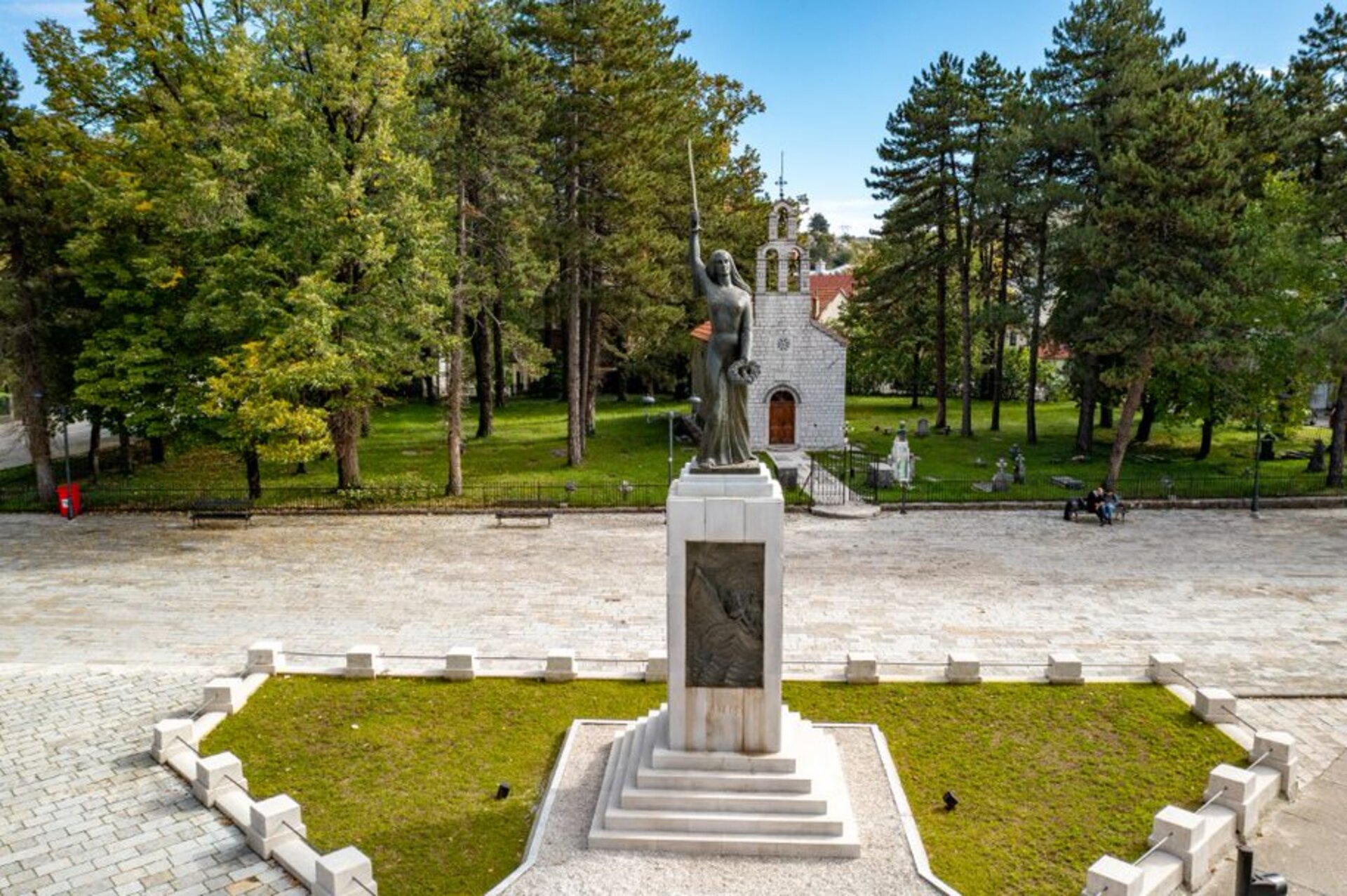
Monument to Fallen Fighters - Montenegro
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Ndocciata of Agnone - Molise
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.

Osumi Canyon - Albania
Due Mari - Next generation tourism development
Unleashing connections, empowering development, showcasing authenticity: welcome to Due Mari portal where you will discover wonders on both sides of Adriatic and Ionian Seas waiting to be explored.
Points of interest
Let the journey begin!

Salina di Margherita di Savoia
The Margherita di Savoia Salt Pans, designed by Vanvitelli, are the most important saltworks in Europe, the heart of salt production, but also a natural area rich in biodiversity.

The Bay of Grama
.jpg/3bb81311-145f-cb3b-b50b-3cdff7a83033)
Castello di Tufara
The castle, built by the Longobards on a tufaceous rise of modest dimensions, originally had to serve to the military surveillance of the territory. With a quadrangular plan, it was rather small but of considerable strategic importance because it was located on the road linking Apulia and the Duchy of Benevento, near the Celano-Foggia sheep-track. Subsequent enlargements were made by Decio Crispano, who in the 16th century obtained the castle and the feud as an inheritance. It assumed then a strange shape, defined by some historians as "bean-shaped". In this way the structure also lost the typically feudal characteristic of fortress to assume that of residential castle.